

 Gregg Blanchard
Gregg Blanchard
Part 1 just went live! Click here to skip to that video
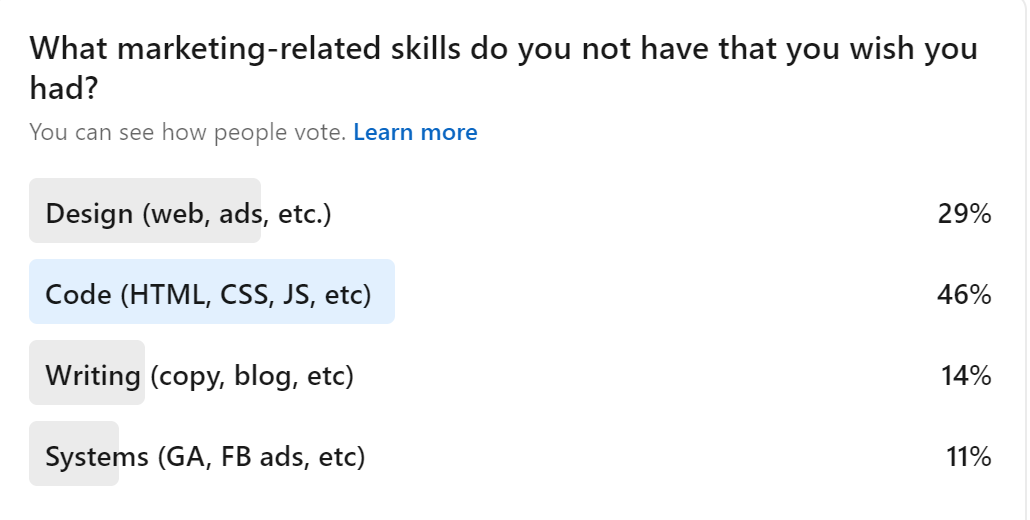
I’m more of a marketing generalist than a specialist, but the other day I was curious how others felt about expanding their own abilities…so I asked.

I repeated the survey on Twitter and got identical results. I was brainstorming content ideas around this time, put two and two together, and thought we’d give this a try. The format is pretty simple:
- Each lesson focuses on one simple aspect of HTML/CSS
- The focus is on code for marketers, so the emphasis is on editing HTML/CSS rather than writing it from scratch
- Each video is less than 5-minutes long
Sound like a plan? Let’s get started.
Intro
In the intro we start by going through a quick overview of how we’ll approach these lessons and what you’ll learn if you stick with it to the end.
Part 1: HTML Tags
In Part 1 we just right into what HTML tags are, how they work, and the most common ways they break when you’re trying to work with them.
Part 2: HTML Tag Attributes
In Part 2 we dig into the attributes the control the contents, details, and functionality of various HTML tags.
Part 3: CSS Basics
Now that we’ve covered the basics of HTML, it’s time to learn about CSS: the stuff used to change the styles and appearance of HTML.
Part 4: External CSS
Seeing a big blog of CSS at the top of a page is one thing, but usually it’s hosted in it’s own file. That’s what we’ll dig into in Part 4.
Part 5: Inline CSS
We’ve seen CSS in the header and a separate file, but what about those times you see CSS directly inside of an HTML tag? That’s inline CSS.
Have a question? Just ask.

Tyler Maynard
SVP of Business Development
Ski / Golf / Destination Research
Schedule a Call with Tyler→

Doug Kellogg
Director of Business Development
Hospitality / Attractions
Schedule a Call with Doug→
If you're a current Inntopia customer, contact support directly for the quickest response →
Request Demo
A member of our team will get back to you ASAP to schedule a convenient time.