
Tips

Part 1 just went live! Click here to skip to that video
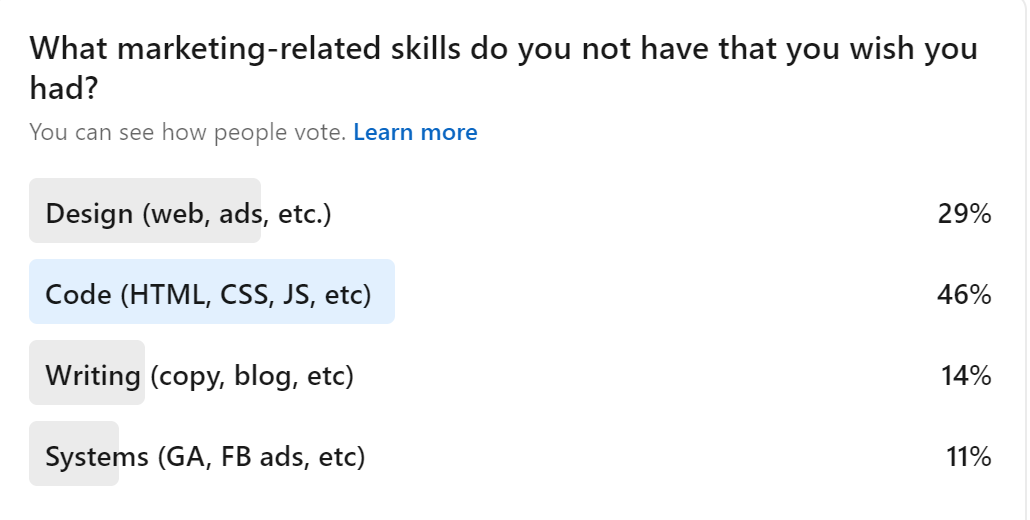
I’m more of a marketing generalist than a specialist, but the other day I was curious how others felt about expanding their own abilities…so I asked.

I repeated the survey on Twitter and got identical results. I was brainstorming content ideas around this time, put two and two together, and thought we’d give this a try. The format is pretty simple:
Sound like a plan? Let’s get started.
In the intro we start by going through a quick overview of how we’ll approach these lessons and what you’ll learn if you stick with it to the end.
In Part 1 we just right into what HTML tags are, how they work, and the most common ways they break when you’re trying to work with them.
In Part 2 we dig into the attributes the control the contents, details, and functionality of various HTML tags.
Now that we’ve covered the basics of HTML, it’s time to learn about CSS: the stuff used to change the styles and appearance of HTML.
Seeing a big blog of CSS at the top of a page is one thing, but usually it’s hosted in it’s own file. That’s what we’ll dig into in Part 4.
We’ve seen CSS in the header and a separate file, but what about those times you see CSS directly inside of an HTML tag? That’s inline CSS.