Kristin Connors
Kristin Connors
Feb 8, 2024
When using images in your emails, bigger is not always better. Why does it matter?
- Each image you include impacts the total size of the email, so it’s important to look at each image individually and holistically. Industry standards recommend overall email size be a maximum of 100KB.
- Large images can impact the amount of time it takes an email to load. If the recipient can’t get it to load quickly, they will move on to the next email.
- If an email contains too many images, some email service providers may send it straight to the junk or spam folder, which will negatively impact your deliverability.
- If an email is too large, it might be clipped by the email service provider. In Gmail®, for example, only a portion of a very large email is displayed and the user must click the “View entire message” link to read more.
What is the Optimal Image Size?
In general, it’s best to keep image sizes as small as possible without degrading the quality of the image.
- Hero images should be no wider than 600 pixels.
- Smaller images, including logos and icons, should be no wider than 200 pixels.
Should I Use a PNG or a JPG?
When possible, save images as JPGs because they compress into a smaller size, making them the better file format option for web and email.
In this example, the PNG image is four times bigger than the JPG. The JPG looks just as good without compromising quality.

PNG images, however, allow you to use transparent backgrounds and may be necessary for images such as logos and icons to display properly.
In the following example, the PNG logo is a larger file size, but it shows transparency against the purple background, while the JPG logo appears with a white box behind it.

When and Where Should I Resize Images?
Before you upload your images into your email design tool, such as Beefree®, resize your images to their smallest viewable size in an editing tool on your desktop. While images can be scaled within an email design tool to display smaller in the email, the original image size is retained in the email design tool and the original image is not resized.
Windows desktops include a simple image editor, such as Photos® or Paint 3D®, that allow you to easily resize images. Editing tools are also available on Apple® Mac computers.
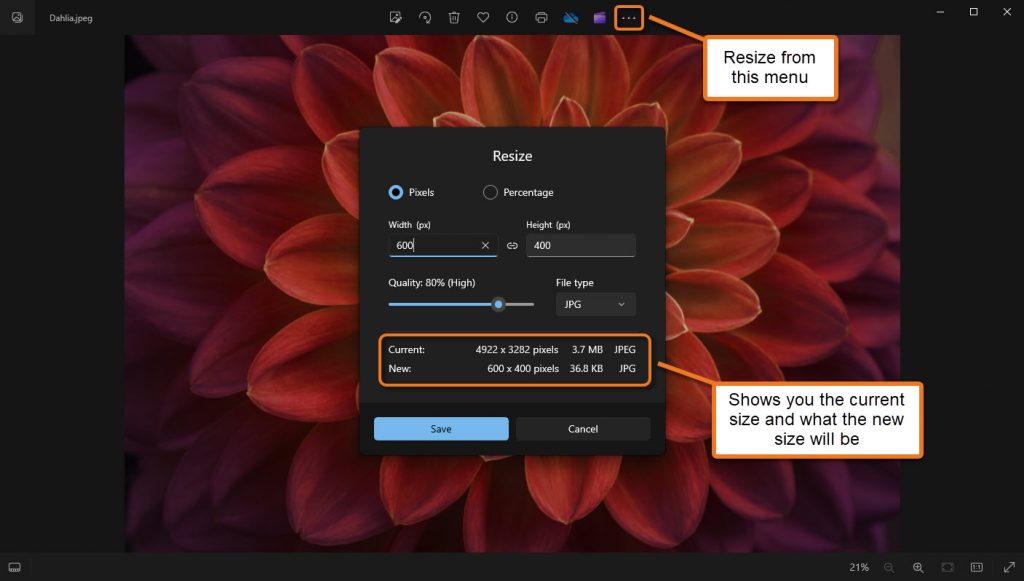
In the following screen shot from Photos, you can see the current image size and what the new size will be after you adjust the width, height, quality, and file type.

Exporting from Beefree
Once your email design is ready for upload into Acoustic®, you must first export both the HTML and images from Beefree.
In Beefree, select Get HTML and Images. This creates a .zip file that contains both the HTML and images that can then be imported into Acoustic.
Note: When exporting from Beefree, do not select the Copy the HTML option. Using the Get HTML and Images option ensures that all email assets will be properly imported into Acoustic.
Acoustic Notifications
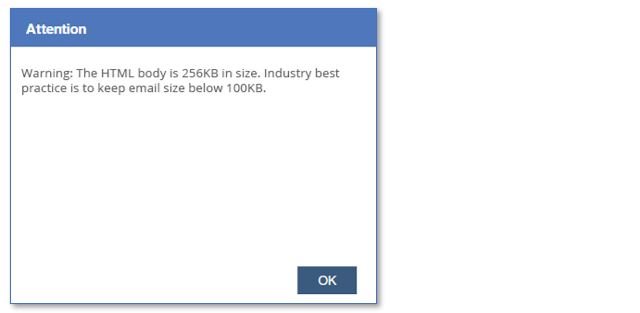
When you upload your HTML and images into Acoustic®, a warning message will notify you if your total email size exceeds 100 KB (1 MB).

If you receive a warning message, check the size of each image before sending the email from Acoustic.
- Use your editing tool to resize any images that are larger than the recommended sizes.
- In your email template, replace the too-large images with the newly resized ones.
- Export the resized images from Beefree using the Get HMTL and Images option.
- Upload the new .zip file into Acoustic.
Need help? Contact the Inntopia Digital Services team. We want to make sure your emails are hitting your guests’ inbox.
Have a question? Just ask.

Tyler Maynard
SVP of Business Development
Ski / Golf / Destination Research
Schedule a Call with Tyler→

Doug Kellogg
Director of Business Development
Hospitality / Attractions
Schedule a Call with Doug→
If you're a current Inntopia customer, contact support directly for the quickest response →
Request Demo
A member of our team will get back to you ASAP to schedule a convenient time.